Fretboard diagrams
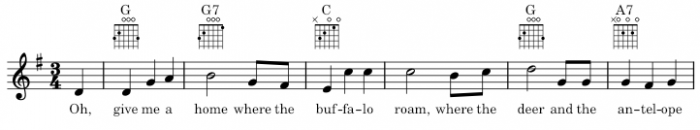
Fretboard (or Chord) diagrams usually appear above the staff on lead sheets and piano scores:

They are commonly used for guitar chords, but MuseScore allows you to create diagrams for any stringed instrument.
A library of common guitar chord diagrams (major, minor and 7th) is provided in the Fretboard Diagrams palette.
To reveal the chord name of any diagram in the palette, hover the cursor over it.
Adding a fretboard diagram to your score
Use one of the following methods:
- Select one or more notes, then click a fretboard diagram in the palette.
- Drag and drop a fretboard diagram from a palette on to a note.
Chord symbols linked to fretboard diagrams
When any of the preset diagrams is applied to the score, a chord symbol is automatically placed above it. This linked chord symbol has the same properties as a stand-alone chord symbol and can be edited and moved as such.
The default placement of a chord symbol in relation to its parent diagram is controlled by the “Distance to Fretboard Diagram” property (set in Format→Style…→Chord Symbols→Positioning). This value interacts with the chord symbol Minimum distance (to view, press Appearance in the Properties panel). Adjust the diagram’s position manually if you need to override this.
A linked chord symbol can be deleted independently of its parent diagram. You can also add a new linked chord symbol to a fretboard diagram: see Entering a chord symbol.
Note: Neither fretboard diagrams nor their linked chord symbols are affected by transposition commands.
Creating a custom fretboard diagram
- Select an existing fretboard diagram in the score; or add one from the Fretboard diagrams palette.
- Ensure that the Properties panel is open (toggle F8).
- Edit the properties in the Settings tab as required.
- In the General tab, apply the following instructions to the fretboard image, as required:
- Remove all dots: Click the Clear button above the diagram.
- Add a finger dot: Click on a fret. The shape of the dot is determined by the Marker type setting. If Multiple dots is checked you can add more than one dot per string.
- Delete dot: Click on an existing dot.
- Add barre / partial barre: If "Barre" is unchecked, press Shift and click on the string fret where you want the barre to begin. If Barre is checked simply click on the fret. e.g.

- Add partial barre ending before first string: Create a standard barre first (see previous instruction). Then shorten it by Shift clicking (if Barre is disabled); or clicking (if Barre is enabled) the fret where you want the barre to end. e.g.

- Delete a barre: With Barre disabled, Shift click on the "top" of the barre. With Barre enabled, just click on the "top".
- Create multiple barres: Repeat the above steps at different fret positions.
- Open / Mute strings: Click just above the diagram to toggle a string between:
- No symbol
- Open (o)
- Mute/Unplayed (X)
Note: See also Fretboard diagram properties (below).
Finger markers
The default finger marker is a round black dot, which suffices for standard chord (and scale) diagrams. However a number of other shapes are provided—cross, square and triangle—to enable other notation styles.
Alternative notation styles
Some arrangers and educators have extended the basic form of the fretboard diagram, incorporating finger dots of various shapes, and allowing multiple dots per string. Jazz guitarist Ted Greene and his successors are notable examples.
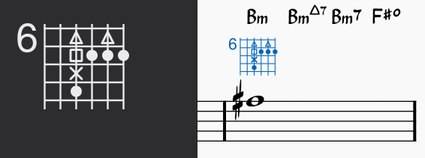
Multi-dot notation style. With this approach, the chord signified by round dots on the fretboard diagram is played first (see image below). Then, on successive beats marked by chord symbols, the chord fingering is modified to incorporate other shapes on the same diagram; the usual playing order is: dot → X → square → delta, but this can vary.

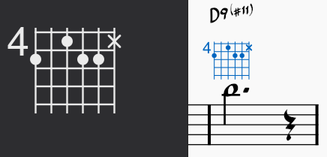
Optional-note notation style. Another use of multiple dots per string allows other symbols to show optional notes, rather than delayed notes:

Fretboard diagram appearance
- Select a chord diagram and click on Appearance in the Properties sidebar.
Edit the following properties as desired:
- Leading: The leading space.
- Measure width:
- Min distance: Minimum distance from the staff.
- Offset: Move the diagram horizontally or vertically.
- Snap to grid:
- Arrange: Backward or forward.
- Color: Click on this button to change the color of a selected chord diagram.
Fretboard diagram properties

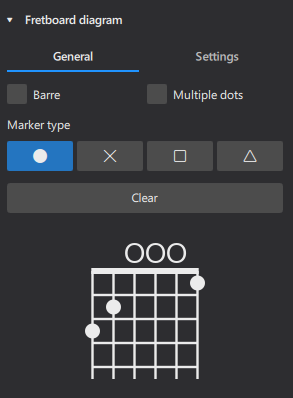
When a fretboard diagram is selected, its properties are viewable in the Properties tab of the sidebar as follows:
General (tab)
- Barre: Check if you want to add or delete finger barres with one click on the fretboard image below. If unchecked, barres are added by Shift clicking instead.
- Multiple dots: If unchecked you can only add one finger dot per string. If checked you can add multiple dots per string.
- Marker type: When you click on the fretboard image the shape of the dot added is determined by this property. This allows you to add a variety of shapes if desired.
- Clear: Clears everything leaving an empty fretboard.
Settings (tab)
- Scale: Allows you to make the fingerboard larger or smaller.
- Strings: The number of strings to be displayed.
- Visible frets: Specifies the number of displayed frets: these are added, or removed, from the bottom of the diagram.
- Fret number: Specifies the fret number to be displayed at the top left/right of the diagram.
- Placement on staff: Positions the diagram above or below the staff.
- Show nut: Check the box to embolden the nut. Applies to first position diagrams only.
At the bottom of the Fretboard diagram section of the sidebar is an image of the selected fretboard diagram. Any changes made to this image are automatically applied to the fretboard diagram in the score as well.
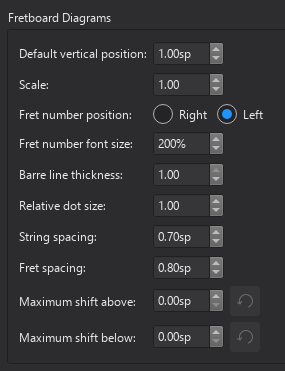
Fretboard diagram style
Global fretboard diagram properties can be set in Format→Style…→Fretboard Diagrams: