ハンドブックを編集する
記事を書くためのガイドライン
そう、あなたは MuseScore 4 ハンドブックに貢献したいと思っている - 良いですね! 私たちはあなたがここにいることをとてもうれしく思います。
このページは、記事を書き始めるためのガイドラインをまとめたものです。 ハンドブックの編集を始める前に、このページをよくお読みください。 ここの情報が役立つと良いのですが、疑問や質問がある場合は、Documentation フォーラムのディスカッションに参加ください。
構造 - 一般原則
各ページは、1 つのトピックについて多かれ少なかれ完全に説明する必要があります。 ページが長くなりすぎていると感じた場合は、別のページに分割してみてください。
すべてのページが同じというわけではありませんが、次の点に留意することで、読者が理解しやすい方法でページの内容を構成する助力になると思います。
概要から始める
ページを概要から始めると、詳細に入る前にトピックを紹介するのに役立ちます。 通常、概要にはセクションの見出しは必要ありません。
階層に分ける
ほとんどのユーザーが何を達成しようとしているのか、なぜ情報を探すためにハンドブックに来るのかを考えてみてください。 最も一般的なタスクの解決策をページの上部に配置し、あまり必要とされない情報は下の方に置きましょう。
情報を論理的にグループ化する
関連する概念については、まとめて説明する必要があります。 そうすると、あまり一般的に使われない機能をより一般的に使われる機能と一緒に説明する必要がある場合がありますが、それは問題ありません。
単に UI コンポーネントについてではなく、ユーザーの作業に焦点を当てる
たとえば、「カスタム調号の作成」というセクション名は、「マスター パレットを使う」というセクション名よりも優れています。
目次を作る
すべてのハンドブック ページで「Generate a table of contents」(目次を生成する) オプションを有効にしてください。
見出し
コミュニティが作成したページのスタイルに一貫性を持たせるため、既に多くのページでの見出しを提供しています。 その構造に従っで内容を整理してください。 見出しのないページについては、他の場所で使われているのと同じようなスタイルで独自のスタイルを作成して構いません.
アクセシビリティ上の理由から、見出しは通常の太字テキストでフォーマットされるべきではなく、それが持つ意味のタグとしてフォーマットする必要があります。
すべてのページはデフォルトで見出し I のレベルから始まります。したがって、入力する最初のセクションの見出しは常に見出し 2 のレベルになります。また、たとえば、見出し 2 の後に見出し 4 を追加するなど、見出しレベルをスキップしないでください。
| 見出しレベル | 使用法と MarkDown 構文 |
|---|---|
| 見出し 1 | すべてのページ見出しのデフォルト (寄稿者は編集不可) |
| 見出し 2 | 各セクションの開始に使います。 MarkDown 構文: ## 見出し名 |
| 見出し 3 | すべてのサブセクションの開始に使い、単一ステップの説明をするために使います (つまり、リストが不要な場合)。 MarkDown 構文: ### 見出し名 |
| 見出し 4 | 追加のサブセクションが必要な場合には、控えめに使ってください。 MarkDown 構文: #### 見出し名 |
最後に、見出しは必ず動詞で始めるようにしてください。 例えば、「拍子記号」ではなく「拍子記号を加える」といった具合に。
コンテンツ
MuseScore ハンドブックには、説明資料と目標に向けての手順という 2 つの主たる情報が、広範囲に含まれています。
説明資料
これは、プログラムのさまざまな領域を説明するために使われます。 例えば、
パレットは、スコアに適用できる音楽記号が含まれたフォルダーです。 MuseScore のデフォルトのパレットには関連する記号を集めていますが、パレットをカスタマイズして、ほぼすべての種類の記号、線、またはテキストを表示できます。
説明的な資料は、目標に向けての手順よりも長く、より「肉付けされる」傾向がありますが、それでも[シンプルでわかりやすい言葉] を使うようしてください。(https://www.archives.gov/open/plain-writing/10- principals.html) (平易な言葉のための 10 の原則) をどこでも使うようにしてください。
目標に向けての手順
これは、特定のタスクをどのように実行するかを説明します。 手順はできるだけ短く直接的にする必要があり、通常は番号付きリストの形式をとります。 例えば、
新しいパレットを作成するには
1. パレット タブを開きます。
2. パレットを追加 をクリックします。
3. カスタム パレットの作成 をクリックします。
4. 新しいパレットに名前を付けて、作成 をクリックします。
メニューを含むユーザー インターフェイスの名前付きコンポーネントには、太字 のテキストを使用していることに注意してください。 Ctrl+S などのキーボード ショートカットは、<kbd> タグでレンダリングされます。(構文 を参照)
目標に向けての手順を書くときは、次のように行ってください。
* 番号付きリストのみを使う。 (ドット ポイントなし)
* 番号付きの各指示は動詞で始めます。
* 番号付きの項目ごとに タスク/指示を1 つだけを書きます。
たとえば、次のように書く代わりに:
1. パレット タブを開き、パレットの追加 をクリックします。
このように書いてください:
1. パレット タブを開きます。
2. パレットの追加 をクリックします。
そのようなオプションがあれば、目標に向けての手順の指示のためのキーボード オプションを必ず含めてください。 これは、プログラムへのアクセシビリティを向上させるために、特に重要です。
文字に依らないメディアを使う
文字による説明の補足として、文字以外のメディアの使用が推奨されます。 これには次のものも含まれます:
*アニメーションGIF
* ユーザー インターフェイスの関連部分のスクリーンショット
アニメーション GIF を作る
アニメーション GIF は、特定のタスクを達成するために必要な一連のアクションを最短時間で公開できるという点で、スクリーンショットやビデオよりも多くの利点があります。 GIF の作成に使えるツールは多数ありますが、ファイル サイズをできるだけ小さく(GIF あたり 2 MB 未満が理想的) 保ちながら鮮明で明快な画質を確保するために、次のワークフローをお勧めします 。
- MuseScore 4 インターフェースのみを使い、その見た目を青色のハイライトのあるダーク モードに設定します。 (ハンドブック全体で一貫性を保つため)
- 必要な手順をできるだけ短い時間 (理想的には 10 秒未満) で実行できるよう、使用するマウス クリックとキーボード ショートカットを計画してリハーサルします。
- gifcap などの無料ツールを使用して、画面の内容を記録します。
- KeyCastr などの無料ツールを使用して、キーストロークを (必要な場合) 記録します。
- 特定のタスクのデモンストレーションに必要な UI のみを表示します。
他のページへのリンク
ハンドブックの他のページへのリンクはとても便利です。 これは、ユーザー インターフェイスの別の部分に言及する場合や、以前のバージョンのハンドブックを参照する場合にも行うことができます。
他のハンドブック ページへのリンクを追加するための特定のプロセスがあり、これにより、読まれている言語バージョンに関係なく正確なリダイレクトが可能になります。
正しい構文を使う
[node:######,title="リンク先のページ名"]
または、ページ内の特定の見出しにリンクするには:
[node:######,fragment="heading-slug",title="リンク先の見出し名"]
ページの URL ではなく、ページのノード番号へリンクする
ページのノード番号を見つけるには:
1. ブラウザで目的のページを開きます。
2. ページの右上にある「3 つのドット」アイコンをクリックします。
3. 表示されるコンテキスト メニューで [編集] をクリックします。
4. ブラウザの検索バーをクリックして URL を読み取ります。
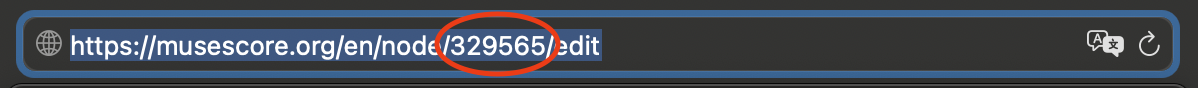
ページのノード番号は、この編集画面に表示される URL アドレスにあります (ええ、編集画面にのみ表示されます)。 次のようになっています。

これをブックマークのブックマーレットとして使うことができます。
javascript:void function() {prompt("",`[node:${drupalSettings.path.currentPath.replace("node/","")}${document.querySelector("meta[property=\"og:title\"]").content?`,title="${document.querySelector("meta[property=\"og:title\"]").content}"`:""}${window.location.hash? `,fragment="${decodeURIComponent(window.location.hash).replace("#","")}"`:""}]`)}();
node,title,fragment bookmarklet から取得
構文
ハンドブックは MarkDown で書かれており、いくつかの許容されている HTML タグが使われています。
MarkDown に慣れていなくても、習得するのにそれほど時間はかかりません。 最初にこのページを読む ことから始めてください。 (そのページを適切に表示させるには、MuseScore アカウントが必要です。また、フィルター処理された HTML は使用できなくなりました。)
MarkDown 以外のものの例:
- キー
<kbd><kbd>A</kbd></kbd>、A のように見えます。(下の キーボード ショートカットの作成 を参照ください。)- キーの組み合わせ
<kbd><kbd>Shift</kbd>+<kbd>A</kbd></kbd>、Shift+A のように見えます。 (下の キーボード ショートカットの作成 を参照ください。)- ボタン
<kbd><samp class="button">高度なスタイル プロパティ…</samp></kbd>、高度なスタイル プロパティ…< /samp> ですが、この特定の形式は MuseScore 4 ハンドブックでは使われていません。 (代わりに、プログラムに表示されるテキストには 太字 を使ってください。)- メニュー項目
__ファイル→開く、ファイル→開く__ のように見えます- 画像
<img src="image URL" alt="File name description" width="500px"/>は、画像の幅を指定する必要があるインライン画像の便利な代替手段となります。
キーボードショートカットを書く
上記の <kbd> 構文を使い、次のガイドラインに従ってください。
-
アクセシビリティ上の理由で、すべての空白キー・矢印キー・修飾キーは、常に記号ではなくキー名を文字で使ってください。
-
良い例: Cmd+Space; Win+Return; Shift+Tab
-
悪い例: ⌘+ ; ⊞+⏎; ⇧+↹
-
-
印刷可能な文字を表すキーには、適切な文字を使う必要があります。 (たとえば、Dollar ではなく、$ と記述します。)
-
Ctrl、Cmd、Esc などの一般的な略語を使います。Del、PgDn など、通常は省略されないキー名を使わないでください。
-
特段の場合を除き、Enter ではなく Return を、Backspace ではなく Del を使います。
-
キーの組み合わせの場合、次の順序で修飾キーを記述します。: Win+Ctrl+Alt+Shift+ Fn+… (Mac: Ctrl+Cmd+Option+Shift+Fn+…)
疑問がある場合は、デフォルトのキーボード ショートカット を参照して、キー名と組み合わせを記述する正規の方法を確かめてください。
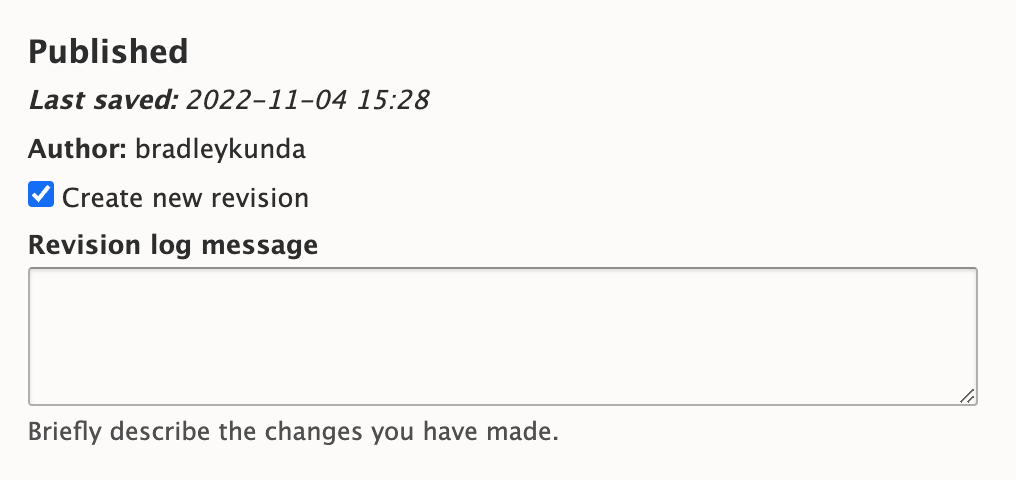
リビジョン ログ メッセージを残す
最後に、ページに変更を加えるときはいつでも (大小に関わらず!)、行った変更を簡略に説明する簡潔なメッセージを残してください。 例えば、
- xxxに関する内容を追加
- 画像を追加
- 内容を修正
- キーボードタグを追加
その情報を、各ページの 編集 ビューの右側のパネルにある リビジョン ログ メッセージ テキスト フィールドに残します。