Google Summer of Code 2023
Adding Ideas to this Page
GSoC applicants should discuss potential ideas with the team in MuseScore's Discord Server before adding them to this page. Introduce yourself in the #gsoc channel and please post your questions there whenever possible, but you may send a direct message to a mentor, or to our community ambassador Peter Jonas, if there is something you want to keep private from other contributors.
GSoC Contributors
You don't have to do one of the ideas listed on this page; you can suggest your own. Always speak to a team member first to check that it would be manageable before you begin writing a proposal.
Mentors
In order to meet Google's requirements, only experienced developers who are familiar with MuseScore's code are eligible to mentor projects for GSoC. Please speak to us if you are interested.
Community
Everybody is welcome to suggest ideas to the team. Once the projects have started you can follow the progress of the students and offer constructive feedback.
Process
If your application is successful, the first step will be to have an initial meeting with one of the internal designers as well as your mentor (who will make contact with you). The designer and mentor will provide an initial specification that will outline all aspects of the desired functionality (core feature, accessibility, associated shortcuts, etc.). This specification will then be discussed and potentially revised to ensure that the scope of the project is not too large. Throughout the process of development, you will be encouraged to share updates with relevant team members to ensure that your work receives testing, development advice and design support.
Project Ideas
Palettes UX / UI improvements
The palettes section in MuseScore 4 has been improved a lot in recent years but still needs a lot of additional refinement. In particular, there are some very obvious UX and UI improvements that would benefit the vast majority of users. See this quick explainer video to get an idea.

Here are a few improvements that would be ideal to solve as part of this project. Please note the exact UX interactions will be specified by a designer in advance.
- Articulations - to be made to work like the articulations in the note input bar
- Dynamics - you can select one dynamic and replace it with another
- Hairpins: you can select a hairpin and replace it with another
- Accidentals: follow the same logic as the accidentals in the Note Input bar, including triggering the appropriate sounds
- General - when an item is selected on the score, it is selected in palettes too
- General - when selecting an element on the score, it can be removed by selecting the same element again from the palettes menu
- General - when selecting an element on the score, it can be replaced by selecting an element from the same category in palettes
Apart from developer mentoring, this project will involve close collaboration with our design team, who will provide designs and testing support.
Possible extensions: spell-checking, automatic hyphenation, verse extraction.
- Difficulty: Medium
- Time: ~350 hours
- Skills: C++, Qt, QML, design
- Suggested by: Martin Keary (@Tantacrul)
- Design support: Bradley Kunda (@bradleykunda)
- Possible mentor: Casper Jeukendrup (@cbjeukendrup)
Floating Text Widget / UI improvements
A small widget that would contain all options found currently in the Properties panel, which hovers above selected text on the score. Very much inspired by similar widgets used in word processing applications.

Please note the exact UI/UX will be specified by a designer in advance. Apart from developer mentoring, this project will involve close collaboration with our design team and testing support.
Possible extensions: spell-checking, automatic hyphenation, verse extraction.
- Difficulty: Medium
- Time: ~350 hours
- Skills: C++, Qt, QML, design
- Suggested by: Martin Keary (@Tantacrul)
- Design support: Martin Keary (@Tantacrul)
- Possible mentor: Casper Jeukendrup (@cbjeukendrup)
Keyboard Navigation
This project would implement keyboard access in certain parts of the app that currently lack it, and improve it in areas where the current implementation is unintuitive.
To provide some background, MuseScore 4 has a new 'hierarchical' system of keyboard navigation:
- Press tab to move focus between control groups (e.g. toolbars and panels).
- Press the arrow keys to focus individual controls within the group (e.g. buttons in a toolbar).
This is different to the conventional 'linear' navigation system used in MuseScore 3 and other applications, where the tab key was used to access every individual control in the entire interface.
The new system is faster since it requires fewer keypresses to get to where you want to go. However, the new system can be disrupted by text fields and other controls that "swallow" arrow key events, meaning that the tab key, rather than the arrow keys, must be used to navigate away from those fields. Furthermore, the new system impedes discoverability because it is no longer possible to access all the controls simply by pressing the tab button alone.
This GSoC project would adopt a hybrid approach to navigation. The hierarchical system would be used in places where it makes the most sense, such as on the Score tab, where there are many controls and navigation speed is the priority. Meanwhile the traditional "tab to everything" approach would be used in places where discoverability is crucial, such as dialogs.
A stretch goal for this project would be to implement mnemonic accesses keys for dialog buttons (e.g. Alt+N for Next). Access keys have been implemented in the menus, but not yet in the dialogs.
- Difficulty: Medium
- Size: Large (~350 hours)
- Skills: C++, Qt
- Suggested by: Peter Jonas (@shoogle)
- Possible mentor: Peter Jonas (@shoogle)
Woodwind Fingerings
Important: The internal team is still considering whether this is viable as a GSoC project. You are allowed to submit multiple proposals, so if you apply for this project idea, we recommend applying for something else too.
While piano and guitar have easy to notate fingerings using only numbers, most wind instruments still use drawings to represent fingerings. There is currently various plugins that implement in a not-so-user-friendly manner that ability for very few instruments. Some free fonts, like the fiati font (source here, demo here, include glyphs for a lot of instruments. These could be used as a basis (exporting the base diagrams as svg and using them as base). This new fingering element would work very similarly to the existing fretboard diagrams, which means keys could be toggled pressed or not pressed with a click. Apart from developer mentoring, this project will involve close collaboration with our design team, who will provide designs and testing support.
- Difficulty: Medium to Hard
- Time: ~350 hours
- Skills: C++, Qt, QML, UI design
- Suggested by: Marr11317
- Possible mentor: Casper Jeukendrup (@cbjeukendrup)
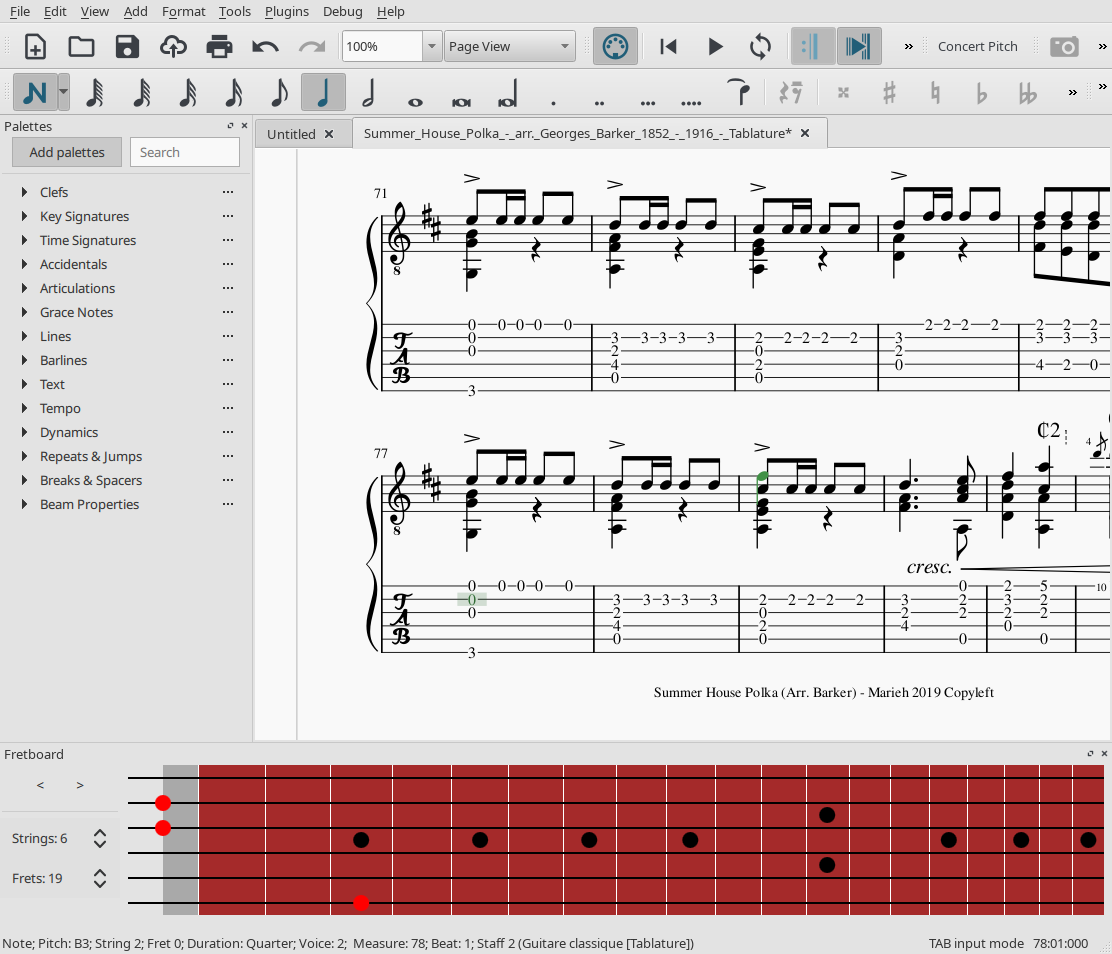
Guitar Fretboard
There currently exists a MuseScore plugin to reveal an interactive guitar fretboard diagram, which can be used as an extra means of entering notes into the score:

We wish to incorporate this concept as a native feature within MuseScore 4, perhaps using this plugin as a starting point, or alternatively working from scratch. We intend to design some feature improvements, including better note input interaction from the fretboard, as well as transposition features that connect with guitar-specific things like alternate string tunings and capo settings. There will also be the opportunity to work on a new UI styling for the fretboard visualisation itself. Apart from developer mentoring, this project will involve close collaboration with our design team, who will provide designs and testing support.
- Difficulty: Medium to Hard
- Time: ~350 hours
- Skills: C++, Qt, QML, UI design
- Suggested by: Bradley Kunda (@bradleykunda)
- Possible mentor: Casper Jeukendrup (@cbjeukendrup)
Accessibile Native VST Interface
This is a UI system that represents all parameters in a given VST using native controls. This provide a backup when the VST interface fails. More importantly, it provides an accessible version of the interface controls. This job requires that all controls in the native VST interface can be accessed via keyboard navigation and is providing the appropriate output the screen readers.

- Difficulty: Medium
- Time: ~350 hours
- Skills: C++, Qt, AppImage
- Suggested by: Martin Keary (@Tantacrul)
- Design support Jessica Williamson
- Possible mentor: Casper Jeukendrup (@cbjeukendrup)
AppImage Installer and Updater
MuseScore's AppImage has command line options to update and install itself, but there is no way to do these things via the GUI. This project would create an update solution for Linux along the lines of the Sparkle and WinSparkle frameworks that MuseScore uses for automatic updates on macOS and Windows respectively. The project would include an install wizard that would offer to integrate the AppImage with the desktop environment (GNOME, KDE, etc.) so that it appears in system menus. While the project would be built primarily for MuseScore, the code would be written and licenced in such a way that other Qt-based AppImage projects could use it too.
- Difficulty: Medium
- Time: ~350 hours
- Skills: C++, Qt, AppImage
- Suggested by: Peter Jonas (@shoogle)
- Possible mentor: Peter Jonas (@shoogle)
Other Ideas
Check MuseScore 3 features not (yet) implemented in MuseScore 4