品格图
注:此页面仅适用于MuseScore 3.1及以上版本。3.1之前版本的用户应前往到品格图(3.1版之前)。
品格图概述
MuseScore允许使用和创建品格(或和弦)图。它们通常出现在主唱谱和钢琴谱的上方。它们通常用于吉他和弦,但MuseScore允许为任何乐器创建图表。
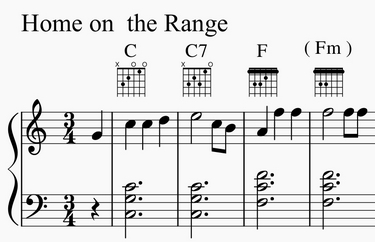
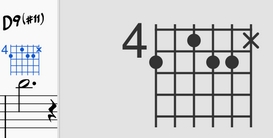
以下是品格图使用的简单示例。

(注:品格图是指法谱的替代品,与指法谱迥异,后者是一些弦乐演奏者更喜欢的专用符号形式。)
可以通过几种不同的方式使用品格图机制。
-
标准和弦。在高级工作区的品格图面板中可以找到一组21个吉他的常见和弦图。这些由每个全音阶音调(CDEFGAB)的大、小调和七和弦的单个示例组成。这21个和弦足以满足许多简单的流行或民间乐谱。请参阅下文的此面板概述。
-
修改后的和弦。在许多情况下,品格图面板的标准和弦被用作会被通过检视器进行修改。这项技术使和弦扩展、更改、不同的声部、不同位置等可以应用于21个标准图表。通常有数千个吉他和弦,这使得一个全面的符号面板或字典不切实际。参见如何使用品格图进行自定义/复杂和弦。
-
自绘和弦。更高级的吉他手通常更喜欢从空白和弦网格开始,然后绘制所需的特定和弦音调。有关示例,请参阅如何使用品格图进行自定义/复杂和弦。
注:音乐符号的许多方面都遵循既定的雕版标准。吉他和弦图是个例外。各出版商、教师、编曲者间使用方法有很大差异。今天,仍然存在许多不一致的习惯,不同的音乐流派和地区更喜欢的和弦符号风格各异。故MuseScore品格图界面支持各种类型的图表。用户可以自由选择他们的首选项。
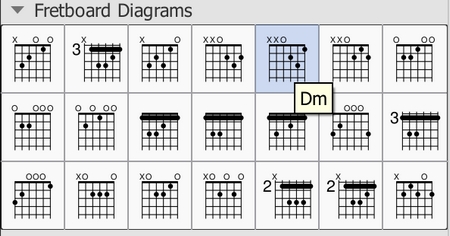
标准吉他和弦面板概述
高级工作区中的品格图面板提供了21张图表,包括每个全音阶音(CDEFGAB)的单个大小调和七和弦。当光标悬停于条目上时,每个图表的名称都会显现。

Note: This range of chord diagrams, or indeed any selection of 21 chords, would not typically be sufficient for publication purposes. Arrangers must consider many other voicings, positions, and chord qualities. This palette is also an example of the diverse diagram formats in use, as discussed above. These 21 chords happen to incorporate open/mute string indicators (the X and O symbols above the diagrams). Although those symbols do often appear in published scores, their usage varies by context. For example, jazz arrangements generally omit mute string indicators, unless contextually important, and rarely use open strings.
Additional palettes that contain a broader range of standard chords are expected be available in the future. These would try to address the needs of specific musical genres and situations.
创建修改或自定义和弦的概述
从符号面板中添加创建品格图,之后编辑以修改品格图。通过修改标准和弦,可以为任何可播放和弦创建品格图,并在任何西式有品弦乐器反映指法,无论其调音、弦数或品号如何。以下大多数材料涉及修改和创建新图表的过程。
若有需要,自定品格图可保存至自定面板供将来使用。当然,修改后的品格图可以常规方式在乐谱内复制/粘贴。
添加品格图
要向乐谱添加品格图,请使用以下方法之一:
- 在声部1中选择一个音符,然后在符号面板中双击品格图。
- 将品格图从符号面板拖放到乐谱中所需的位置。
当光标悬停在符号面板中选择的图表上时,其名称将显示为弹出式提示(请参阅概述中的示例)。
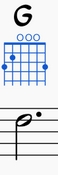
与品格图相关联的和弦符号
将品格图添加到乐谱时,也会自动创建和弦符号。和弦符号通常位于图表上方,并使用和弦面板单元格中的和弦名称。图表和弦符号的自动放置和格式由样式设置控制(见下文样式设置。

由品格图生成的和弦符号可以像任何其他文本元素一样被选择、移动和修改。其通常类似于使用添加→文本→和弦符号或快捷键Ctrl+K添加的普通和弦符号。

Note 1: A field on the Chord Symbols style page (Style submenu: select Format→Style…→Chord symbols) – rather than on the Fretboard Diagrams style page – controls the chord symbol's "Distance to Fretboard Diagram". This value interacts with the Element "Minimum distance" field, within the Inspector, to control automatic placement of the chord symbol relative to the diagram. Note also that the Fretboard Diagram's "top edge" includes the blank space where open/mute string indicators would appear, even if that area is empty. This may leave a larger gap than is desired. As usual, manual placement can be used to override the automatic settings.
Note 2: Automatic chord symbols generated for Fretboard Diagrams are not completely integrated with normal Chord Symbols that may be directly associated with notes on the staff. Specifically, focus does not flow from a Fretboard Diagram's chord symbol back to the sequence of other symbols on the page when using Space to move through the chord symbols. This minor issue will be addressed in a future update.)
将和弦符号与品格图一起使用
- Add a diagram's Chord Symbol automatically simply be adding a Fretboard Diagram as described above.
- Delete a diagram's Chord Symbol by selecting the symbol and deleting it, as with any text item.
- Add a new Chord Symbol to a diagram without one by selecting the Fretboard Diagram and using 添加→文本→和弦符号或快捷键Ctrl+K。
调整品格图的属性
Fretboard Diagram的位置可在编辑模式中使用键盘箭头进行调整;或用检视器顶部“元素”部分中的纵横偏移量进行调整。
可见性、颜色以及堆叠顺序也可在“元素”栏中调节:请参阅编辑下的图表。
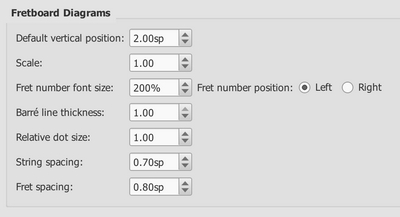
调整全局/默认品格图样式属性
Fretboard Diagrams的某些默认和全局属性(见下文图表)可以从样式下的子菜单进行调整:选择格式→样式…→品格图。其中一些属性可以通过检视器进行覆盖;但大多数影响乐谱中的所有品格图。

- 默认垂直位置 指定图表相对于谱表的默认位置。(可以通过检视器覆盖)。
- Scale specifies the default scale (i.e. diagram size). (Subject to override via Inspector).
- Fret number font size and ...position control placement of fret numbers on all diagrams. (Global).
- Barre line thickness controls how large a line is used to represent a barre on all diagrams. By default, this is the same thickness as the solid dots. A smaller line will allow dots to be visible under the barre, for situations where that is desirable. (Global).
- Relative dot size controls the size of dots on all diagrams, relative to the size of the scaled grid. (Global).
- String spacing controls the spacing between strings, and thus the total width of all diagrams. (Global).
- Fret spacing controls the spacing between frets, and thus the total height of all diagrams relative to the number of frets they each display. (Global).
检视器公开的大多数品格图属性都提供“重置为样式默认”和“保存为样式默认”按钮。这些值通常不会出现在样式页面上,而是通过检视器进行操作。
编辑品格图
选中品格图后,可在检视器中编辑如下:
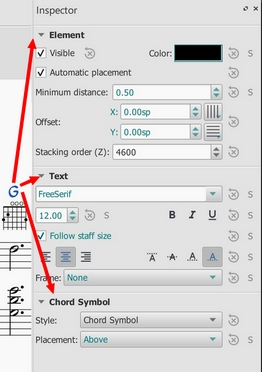
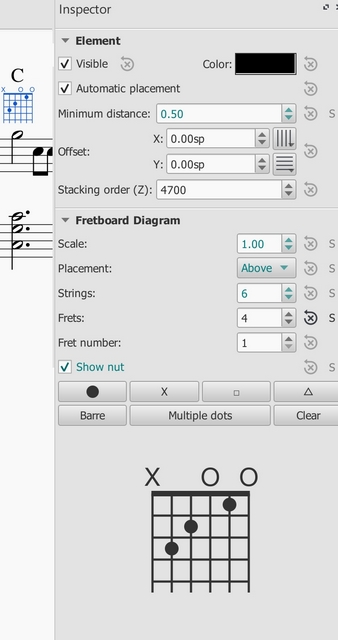
检视器显示与品格图相关的三栏:
- An Element section that controls the Fretboard Diagram's visibility, placement, color, and other aspects that are used in common with other MuseScore elements; see adjust element properties and the Inspector for details.
- A Fretboard Diagram section, with control fields and buttons that define the appearance of this diagram.
- A magnified version of the Fretboard Diagram, showing its details and allowing editing.
Below is an example of the Inspector with a Fretboard Diagram selected.

编辑品格图属性
(请参阅上文编辑示例中的检视器属性。)
- To adjust the scale (size) of the diagram: Use Scale.
- To adjust the diagram's placement relative to the staff: Use Placement.
- To adjust the number of instrument strings: Use Strings. Strings are added/removed from the left side of the diagram.
- To adjust how many frets to display (i.e. the height of the diagram): Use Frets. Frets are added/removed from the bottom of the diagram.
- To adjust the first fret position: Use Fret number. A digit is shown next to the first visible fret.
- To specify thickening of the nut (a heavy line above the first fret): Use Show nut.
- Place the finger dots as described below.
指点编辑(基础使用)
(请参阅上文编辑示例中的检视器属性。)
- To remove all current dots, use the "Clear" button above the diagram. (Note: you could save a blank grid in a custom palette, as a starting point for custom diagrams.)
- To create a dot, click on a fret in the diagram at the bottom of the inspector; click again to remove the dot.
- To move a dot, clear its current position by clicking on it; then create the desired dot.
- To create a barre or partial barre: Click the "Barre" button above the diagram; then click at the leftmost position desired for the barre. The barre will extend to the right edge of the fretboard. Keyboard shortcut: Holding the Shift key, click on the string where you want a barre to begin.
- To end a barre before the rightmost string: Click the "Barre" button above the diagram; then click at the rightmost position desired on an existing barre. The barre will end at that string. Keyboard shortcut: Holding the Shift key, click on the string where you want a barre to end.
- To delete a barre: Click the "Barre" button above the diagram; then click at the leftmost position of the barre. It will be removed. Keyboard shortcut: Holding the Shift key, click on the leftmost position of the barre.
- To create multiple barres: Use the above steps to create one than one barre, e.g. to show the third finger covering two strings.
- To adjust the barre thickness: Use the Style options (Format->Style->Fretboard Diagrams) to adjust the barre line thickness relative to the dots. This will allow dots to be visible on the barre, for cases where that is desired.
- To Indicate open and mute strings (optional). Click just above the diagram to toggle a string between:
- Open (o)
- Mute/unplayed (x)
- No indication
Finger dot editing (advanced use)
Some arrangers and educators use a more advanced form of Fretboard Diagram that a) incorporates multiple types of "dot", and that b) allows multiple dots per string.
This technique is particularly associated with the many books and arrangements published by Ted Greene and his successors. (Note: No other notation software currently supports this diagram style.)
-
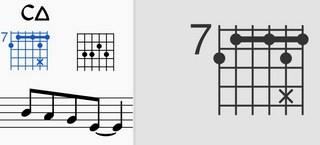
Multi-dot notation style. With this approach, the round dots are played first. Then, on successive beats, the notes represented by the other dots are then played in order. This allows a single diagram to represent several beats of music. (The usual sequence is: dot→X→square→delta. Usage varies however.) Here are two examples of multi-dot diagrams.


-
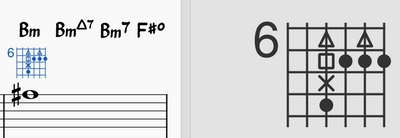
可选音符符号样式。Another use of multiple dots per string allows other symbols to show optional notes, rather than delayed notes. Typically, a related chord voicing is shown, such as an optional extension or an optional rootless chord version. Here is an example of an optional extension.

MuseScore Fretboard Diagrams allow the creation of these and other types of multi-symbol diagrams. A chord is first created and edited using the basic steps described above. Then, the multiple dot buttons above the diagram are used to add secondary notes.

- To begin adding multiple dots (i.e. symbols) to a diagram, click "Multiple dots".
- To add another dot to a string, click above or below an existing symbol. The next symbol in sequence will be placed at that position, e.g. if there is already a dot, an X will appear next.
- To remove any symbol from a diagram, click on it.
- To enter a particular symbol out of sequence, click on the button with that symbol before adding the dot; e.g. to enter an X on a string with no current dots, because that note should be played after the rest of the chord, click on the X and then place it as desired.
(Note: Experienced users of Ted Greene style diagrams will find that several secondary features from Ted's diagrams are not yet supported in MuseScore. These include: a. Displaying the fret number on a higher fret than the first visible fret. b. Allowing the note symbols to include digits, not just the four dot styles currently supported. c. Allowing the creation of annotation on and between diagrams, such as circling a particular note, or drawing lines linking notes in adjacent diagrams. However, MuseScore does provide many tools for drawing and annotation that can serve in place of these techniques.)
(Note: Because multi-note symbols are not standardized, even within the Ted Greene community, users must be careful to indicate how they are being used within a given score.)
外链
- 如何使用品格图进行自定/复杂和弦(MuseScore HowTo)
- 曼陀林品格图面板(论坛文章)
- Ukulele品格图面板(论坛文章)
3.1版本前的品格图
Note: This page applies to versions of MuseScore prior to 3.1 only. Users of MuseScore 3.1 and above should go to Fretboard diagrams.
A range of fretboard (or chord) diagrams for the guitar are provided in the Fretboard Diagrams palette in the Advanced Workspace.

You can create a chord diagram for any fretted, stringed instrument by editing an existing one. It can be saved to a custom palette for future use if required.
Add a fretboard diagram
To add a fretboard diagram to the score, use one of the following methods:
- Select a note in voice 1 and double-click a fretboard diagram from a palette.
- Drag and drop a fretboard diagram from a palette to the desired position in the score.
As the cursor hovers over the chosen diagram within the palette, its name will appear as a pop-up hint.
Edit a fretboard diagram
When a fretboard diagram is selected, it can be edited in the Inspector as follows:
- To adjust the number of instrument strings: Use Strings.
- To adjust the fret position number: Use Offset.
- To adjust how many frets to display (height-wise): Use Frets.
- To place the finger dots: Click on a fret to establish a dot; click again to remove the dot.
- To create a barre or partial barre: First make sure that the desired fret position is clear of black dots (click on a dot to remove it). Then, holding the Shift key, click on the string where you want the barre to begin. (Note: Only one barre can be applied per diagram; a partial barre must end on the first string).
- To delete a barre: Click on the black dot where the barre begins.
- To Indicate open and mute strings (if applicable): Click just above the diagram to toggle a string between:
- Open (o)
- Mute/unplayed (x)
- No indication.
- To adjust the size: Use the Scale property.
To adjust a diagram's element properties
The position of a Fretboard Diagram can be adjusted using the keyboard arrows in Edit mode; or with the X- and Y-offsets in the "Element" section at the top of the Inspector.
Visibility, Color and Stacking order can also be adjusted from the "Element" section.
To adjust a diagram's style properties
Certain default and global properties of Fretboard Diagrams (e.g. barre thickness, vertical position, scale, fret-number font-size and position) can be adjusted from the Style submenu: select Format→Style…→Fretboard Diagrams. Some of these properties are subject to override via the Inspector; but most affect all Fretboard Diagrams in the score.