如何编写使用手册
写作指南
想要为 MuseScore 4 手册做贡献吗?太棒了!我们非常高兴您能加入。
本页面包含简要的指南,帮助你开始撰写文章。在编辑手册中的任何内容之前,请仔细阅读本页面。这些信息旨在帮助你,但如果你对任何事情感到疑惑或有任何问题,请加入文档讨论论坛进行讨论。
结构 - 总体原则
每页应该相对完整地解释一个单一主题。如果一页面感觉太长,可以尝试将其拆分成单独的页面。
虽然并非每个页面都相同,但牢记以下内容有助于你将页面内容结构化,以便读者易于理解:
从概述开始
在页面开头加上概述有助于在深入细节之前介绍主题。概述通常不需要有章节标题。
建立层次结构
思考大多数用户可能想要实现的目标,以及他们可能因为什么原因来手册查找信息。将最常见的任务解决方案放在页面顶部;较不常用的信息可以放在页面底部。
逻辑分组信息
相关概念应该一起讨论。有时,这可能需要将不常用的功能与常用的功能一起讨论,但这没关系。
注重用户任务,而不仅仅是 UI 组件
例如,关于“创建自定义调号”的部分比名为“使用主面板”的部分更好。
创建目录
请确保为所有手册页面启用“生成目录”选项。
标题
为了确保社区编写的页面风格一致,我们已经为许多页面提供了标题。请在此结构内组织你的内容。对于缺少标题的页面,请自行创建与其他地方相似风格的标题。
出于可访问性的考虑,标题绝不能以常规粗体文本格式化。所有标题都需要以具有语义含义的标签格式化。
所有页面默认都以 Heading 1 开始。因此,你输入的第一个章节标题总是 Heading 2。此外,请不要跳过标题级别(例如,在 Heading 2 后添加 Heading 4)。
| 标题级别 | 用法和 MarkDown 语法 |
|---|---|
| Heading 1 | 所有页面标题的默认值(由贡献者编辑) |
| Heading 2 | 每个章节的开始使用。MarkDown 语法:## 标题名称 |
| Heading 3 | 用于每个子章节的开始,并引入单步说明(即不需要列表的地方)。MarkDown 语法:### 标题名称 |
| Heading 4 | 如有需要,可以少量使用用于附加子章节。MarkDown 语法:#### 标题名称 |
最后,请尽量始终以动词开始你的标题。例如,“添加拍号”,而不是“拍号”
内容
MuseScore 手册大致包含两种主要类型的信息:描述性材料和目标导向的说明。
描述性材料
这用于解释程序的不同功能区域。例如,
符号面板是包含可应用于谱的音乐符号的文件夹。MuseScore 的默认符号面板包含一组相关的符号,但你可以自定义符号面板以显示几乎任何类型的符号、线条或文本。
描述性材料往往比目标导向的说明更长,更“丰富”,但我们仍然要求你尽可能使用简单明了的语言。
目标导向的说明
这些说明如何执行特定任务。说明应该尽可能简短直接,通常采用编号列表的形式。例如,
创建一个新的符号面板
- 打开符号面板选项卡
- 点击添加符号面板
- 点击创建自定义符号面板
- 给你的新符号面板命名,然后点击创建
请注意,我们使用粗体文本来表示用户界面的命名组件,包括菜单。键盘快捷键,例如 Ctrl+S,使用<kbd>标签呈现(请参阅Syntax)。
在编写目标导向的说明时,请:
- 仅使用编号列表(无点号)
- 每个编号条目以动词开头
- 每个编号条目只写一个任务/指示
例如,不要写成:
- 打开符号面板选项卡并点击添加符号面板
而应写成:
- 打开符号面板选项卡
- 点击添加符号面板
请务必在目标导向的说明中包含键盘选项,如果存在这样的选项。这对于提高程序的可访问性尤为重要。
使用多模态媒体
鼓励使用多模态媒体作为文字描述的补充。这包括:
- 动画 GIF
- 用户界面相关部分的截图
创建动画 GIF
与截图和视频相比,动画 GIF 在最短的时间内展示完成特定任务所需的操作序列方面具有许多优势。有许多可用于创建 GIF 的工具,但我们建议使用以下工作流程,以确保在保持尽可能小的文件大小的同时保持清晰的图像质量(理想情况下每个 GIF 小于 2MB)。
- 仅使用 MuseScore 4 界面,并将其外观设置为深色模式,蓝色主题色(以确保整个手册保持一致性)
- 计划并排练你将要使用的鼠标点击和键盘快捷键,旨在尽可能短的时间内演示所需步骤(理想情况下不超过 10 秒)
- 使用类似 gifcap 这样的免费工具记录你屏幕的内容
- 使用类似 KeyCastr 这样的免费工具记录按键(如果需要)
- 仅显示执行特定任务所需的面板
链接到其他页面
在手册中链接到其他页面非常有帮助。你可以在提及用户界面的不同部分时这样做,甚至可以在引用以前版本的手册时也这样做。
添加到其他手册页面的链接有特定的流程,可以确保无论阅读的语言版本如何,都可以进行准确的重定向。
使用正确的语法
[node:******,title="要链接到的页面名称"]
或者,要链接到页面内的特定标题:
[node:******,fragment="标题缩写",title="要链接到的页面名称"]
链接到页面的节点编号,而不是页面的 URL
要找到页面的节点编号:
- 在浏览器中打开所需页面
- 单击页面右上角的“三个点”图标
- 在弹出的上下文菜单中单击编辑
- 单击浏览器的搜索栏以阅读 URL
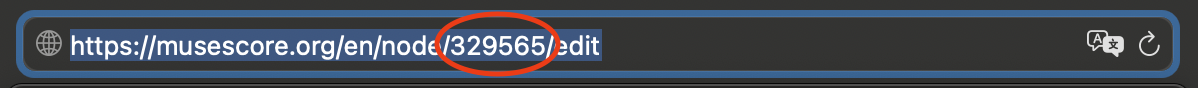
你将在此编辑屏幕上可见的 URL 地址中找到页面的节点编号(是的,它只会出现在编辑屏幕中)。它看起来可能是这样的:

使用书签工具自动生成链接
你可以使用以下代码片段,并将其添加为书签工具到你的书签中。操作方法如下:
- 选择代码片段
- 将其拖动到浏览器的书签栏中
或者,你可以在浏览器中添加一个新的书签,并将书签的 URL 替换为代码片段。如果你在手册内的页面上,想要链接到的页面,点击书签栏中的书签,并复制显示的链接。
javascript:void function(){prompt("",`[node:${drupalSettings.path.currentPath.replace("node/","")}${document.querySelector("meta[property=\"og:title\"]").content?`,title="${document.querySelector("meta[property=\"og:title\"]").content}"`:""}${window.location.hash?`,fragment="${decodeURIComponent(window.location.hash).replace("#","")}"`:""}]`)}();
来自 节点,标题,片段书签工具。
语法
手册使用 MarkDown 编写,其中包含几个允许的 HTML 标记。
如果你不熟悉 MarkDown,学习起来并不需要很长时间。首先阅读这个页面(需要 MuseScore 账户才能正确查看该页面的内容,还请注意,你不能再使用 Filtered HTML)。
超出 MarkDown 范围的示例
- 按键
<kbd><kbd>A</kbd></kbd>,看起来像 A。(参见下面的编写键盘快捷键)- 按键组合
<kbd><kbd>Shift</kbd>+<kbd>A</kbd></kbd>,看起来像 Shift+A。(参见下面的编写键盘快捷键)- 按钮
<kbd><samp class="button">高级样式属性...</samp></kbd>,看起来像 高级样式属性...,但在 MuseScore 4 手册中不使用此特定形式(而是使用粗体来表示程序中出现的文本)。- 菜单项
__文件→打开,看起来像 __文件→打开- 图片
<img src="图片 URL" alt="文件名描述" width="500px"/>,可以是内联图片的有用替代,需要指定图片宽度
编写键盘快捷键
使用上面描述的<kbd>语法,并遵循以下准则:
-
由于无障碍支持原因,请始终使用单词而不是符号来表示所有空白键、箭头键和修改键的名称。
-
好: Cmd+Space; Win+Return; Shift+Tab
-
差: ⌘+ ; ⊞+⏎; ⇧+↹
-
-
对于代表可打印字符的键,应使用适当的字符(例如,写 $ 而不是 美元)。
-
使用常见缩写,如 Ctrl、Cmd、Esc、Del、PgDn。不要缩写通常不缩写的键名。
-
除非必要,否则优先使用 Return 而不是 Enter,以及 Del 而不是 Backspace。
-
对于组合键,请按照此顺序编写:Win+Ctrl+Alt+Shift+Fn+…(Mac: Ctrl+Cmd+Option+Shift+Fn+…)。
如果有疑问,请参阅默认键盘快捷键,了解编写键名和组合键的规范方式。
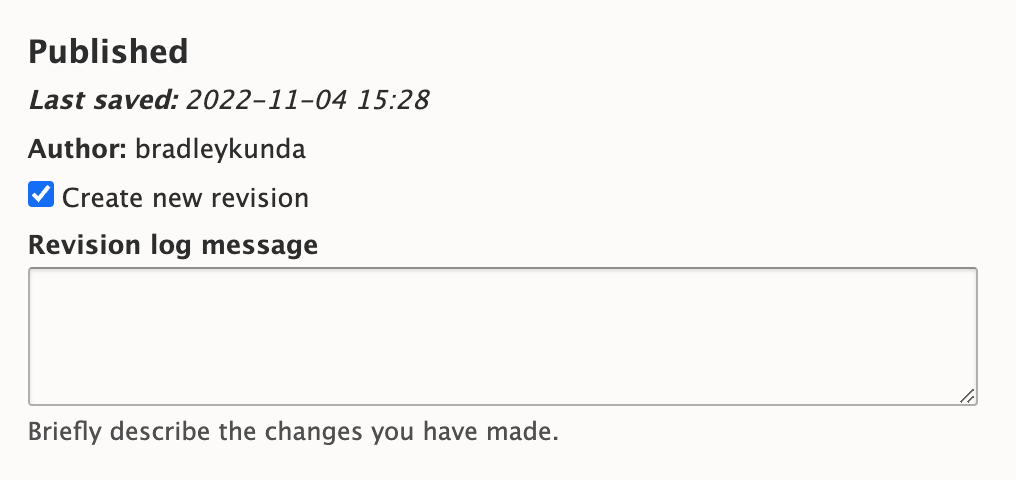
留下修订日志消息
最后,每当你对页面进行更改(无论大小!),请留下简明扼要的消息,简要描述你所做的更改。例如,
- 添加了关于 xxx 的内容
- 添加了图片
- 纠正了内容
- 添加了键盘标签
请在每个页面的编辑视图右侧面板的修订日志消息文本字段中留下这些信息: