MuseScore 4 fingering plugin - formatting issues
So I've adapted the Native American flute fingering plugin for my own specific English pendant ocarina purposes (I made a custom font and everything), but while the notes are correct, I'm having issues getting it to display in a straight line like I was able to in MuseScore 3.
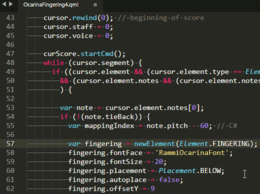
Here's how it displays now:

vs in MuseScore 3:

Please could someone help me and show me what is missing between the two plugins? Both my current MuseScore 4 iteration and my MuseScore 3 plugin seem to be based on the original Recorder fingering plugin, if that's any help.
This is the code for the MuseScore 4 plugin.
import QtQuick 2.0
import MuseScore 3.0
MuseScore {
menuPath: "Plugins.Ocarina Fingering 4.0"
title: "Ocarina Fingering (4.0)"
version: "4.0.0"
description: "Ocarina Fingering"
thumbnailName: "OcarinaFingering.png"
categoryCode: "composing-arranging-tools"
requiresScore: true
onRun: {
var fingerings = [ 'q', 'q', 'w', 'e', 'r', 't', 'y', 'u', 'i', 'o', 'p', 'a',
's', 'd', 'f', 'h', 'j', "\u008C"];
var cursor = curScore.newCursor();
cursor.rewind(0); // beginning of score
cursor.staff = 0;
cursor.voice = 0;
curScore.startCmd();
while (cursor.segment) {
if ((cursor.element && (cursor.element.type == Element.CHORD))
&& (cursor.element.notes && (cursor.element.notes.length))
) {
var note = cursor.element.notes[0];
if (!(note.tieBack)) {
var mappingIndex = note.pitch - 60; // C#
var fingering = newElement(Element.FINGERING);
fingering.fontFace = 'RammiOcarinaFont';
fingering.fontSize = 20;
fingering.placement = Placement.BELOW;
fingering.autoplace = true;
if ((mappingIndex >= 0) && (mappingIndex < fingerings.length)) {
fingering.text = fingerings[mappingIndex];
}
else {
fingering.color = '#FF0000';
}
note.add(fingering);
}
}
cursor.next();
}
curScore.endCmd();
}
}
I have also uploaded my 'original' working MuseScore 3 plugin. Can also provide a copy of my personal font if that would help - some 'letters' are bigger than others when the other two holes come into play so that might explain why it just doesn't display on just a single line properly, but somehow I managed to sort the alignment issues in MuseScore 3.

Thanks in advance for your help!
| Attachment | Size |
|---|---|
| OcarinaFingering.qml | 4.06 KB |
| OcarinaFingering4.qml | 2.34 KB |
Comments
maybe
text.autoplace = false // deactivate Autoplacement
text.offsetY = 9 // Set Offset Y to 9
see the screencap demo below
In reply to maybe text.autoplace = false… by msfp
Heh, I appreciate the demo.
Tried
fingering.autoplace = false;fingering.offsetY = 9;
and all it does is offset how far it starts from the stave - still not in a straight line.
In reply to Heh, I appreciate the demo… by Rammi
seems like related to Element.FINGERING

maybe use Element.STAFF_TEXT instead? ( need cursor.add instead of note.add)
sorry i uploaded the wrong silly video earlier, see demo below
In reply to seems like related to… by msfp
see also Align by Marc Sabatella
In reply to see also Align by Marc… by msfp
Thanks, you're definitely on the right track! I used 'my' plugin then right clicked and selected 'similar on this stave' and then followed up with the Align plugin... It's definitely improved the way things look A LOT but it's still not as perfectly aligned as it looked in MS3, so there's definitely still something missing...
Definitely a good workaround in the meantime, though, thanks!
In reply to seems like related to… by msfp
In the video, haha, what is Rick doing there?
The examples where the fingerings are aligned have lyrics above them whereas the not-aligned example has no lyrics. Perhaps that makes the difference?
In reply to The examples where the… by musikai
Lyrics vs no lyrics didn't seem to make a difference in the MuseScore 3 plugin, for what it's worth...
Fingering text in Musescore is always relative to the Notehead and moves with it.
I looked how to get your symbols into lyrics (but was too complicated for me at the moment)
But using FIGURED_BASS instead was only a small change and gives good result.
Here's the changed passage:
var fingering = newElement(Element.FIGURED_BASS);
fingering.fontFace = 'RammiOcarinaFont';
fingering.fontSize = 20;
fingering.offsetY = 3
//fingering.placement = Placement.BELOW;
//fingering.autoplace = true;
if ((mappingIndex >= 0) && (mappingIndex < fingerings.length)) {
fingering.text = fingerings[mappingIndex];
}
else {
fingering.color = '#FF0000';
}
cursor.add(fingering);
(Ah, that is basically what msfp suggested :-) )
In reply to Fingering text in Musescore… by musikai
Ooh, that seems to have done the trick! Thank you so much!
Question: How difficult would it be to make tabs for 12 hole, and double and triple transverse ocarinas? I've never made a custom font, and I don't know how to make a plugin. But I do play the transverse ocarinas, and I'm hoping to teach my wife, so anything would be a help.
In reply to Question: How difficult… by AstralAstrid
It shouldn't be too difficult to adapt it for any key.
The line
var mappingIndex = note.pitch - 60; // C#refers to the lowest note where mine starts, which is C, and for ease of use I've set the mapping of my font to be the QWERTY keyboard.
I actually just received a transverse ocarina (ocarina of light), but it's 10 holes instead of 12, so was actually planning on modifying this and updating the font to reflect these changes. PM me and maybe we can work together on building something that works for both our purposes?
In reply to Shouldn't be too difficult… by Rammi
Sounds good! I'll get on that!
In reply to Shouldn't be too difficult… by Rammi
But I gotta ask, how do I message you? Can't seem to find it. lol EDIT: found it
Hi, I was wondering if you would be willing to upload your custom font? I would love to use this for learning to play a few songs.