GSoC 2022 - Harp pedalling week 7
Hello everyone,
As we've reached the halfway point in the project, I have completed my MVP. The final pull request can be seen here There are a few issues left to sort out, mainly concerning the behaviour of the pop-up when opened. However, the UI and score elements I implemented earlier have married up very nicely, hopefully offering an easy and intuitive way of editing them.
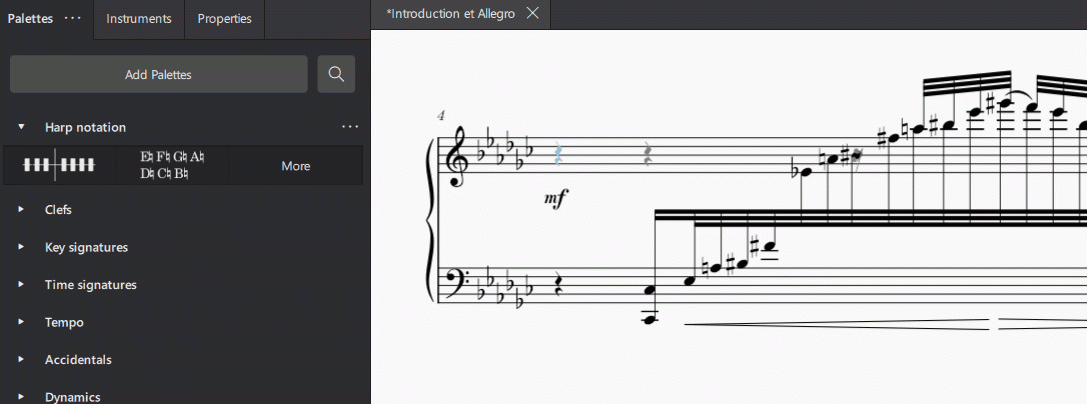
Here's an example of a user adding a diagram.

Ex 1: A user adding pedal settings and editing them using the popup UI
Undo
I spent most of this week making sure the diagrams were being edited in the "proper" way. All changes to score elements must be made through the undo stack so the program knows in what order to reverse changes. This was easy enough for aspects of the element which were implemented as properties such as the text itself and whether it was a diagram or not, but a little extra work was needed for the pedal states themselves. Through making these changes, I noticed that the undo stack and QML front end don't seem to be linked. For example when changing a property of a score element which uses a tick box, the change is reflected immediately in the score. However, after the user undos the action, the UI doesn't update to reflect the reversal. The tick box state is now out of sync with the score element and is only refreshed when the element is reselected.
Next steps
My final parts to tidy up are spacing within the UI, positioning of the UI on the score and the small arrow detail at the top of the popup. After those are tidied and I've acted upon feedback from the pull request, I'll be able to have a look at some of the stretch features such as glissando playback and live proofreading.
Keep up to date with the project below:
- My fork of MuseScore
- This blog on MuseScore.org